<script>
var RatingCaptain_data_script = {
/* REQUIRED | Email, on this address will be send message */
"email": "{$order->email}",
/* REQUIRED | Order in your system, this field should be unique */
"external_id": "{$order->id}",
/* Optional - Products in this order, each product must have id name and price. */
"products": [
{
"id": "{$product->id}",
"name": "{$product->name}",
"price": "{$product->price}",
"imageUrl": "{$product->image}",
},
]
}
</script>
<script src="https://api.ratingcaptain.com/js_v2/[Twoj token strony]" async></script>
*Każdy pogrubiony element powinien być skonfigurowany w zależności od twojego systemu.
*Token znajdziesz tutaj: Website page.


Zbieraj opinie klientów, które zwiększają ruch w witrynie, napędzają sprzedaż i dostarczają praktycznych informacji biznesowych.
Odpowiadanie na czas na opinie może być trudne. Zautomatyzuj komunikację posprzedażową, zwłaszcza gdy posiadasz profile w wielu serwisach z opiniami.
Wyjdź konsumentom naprzeciw, odpowiadaj na ich bolączki i twórz trwałe relacje, które zaowocują powracającymi klientami.
79% konsumentów ufa opiniom, dlatego skróć proces podejmowania decyzji zakupowych przez klientów. Wzbudź zaufanie do marki, chwaląc się opiniami.
Zbieraj pozytywne opinie produktowe od klientów do sklepu internetowego Twojej marki e-commerce i zwiększ sprzedaż + SEO
Skontaktuj się z nami: +48 572 971 973 lub na [email protected]
Dowiedz się, co nowego
Techniczne rzeczy
Przeanalizuj swój wizerunek w sieci
Nasze narzędzie pozwala na dogłębne sprawdzenie jak wygląda wizerunek Twojej firmy
Skontaktuj się z nami: +48 572 971 973 lub na [email protected]
Angielski
Szwajcarski
Dodatki
Jak dodać pop-up z prośbą o opinię?
Dodatki
Jak dodać pop-up z prośbą o opinię?
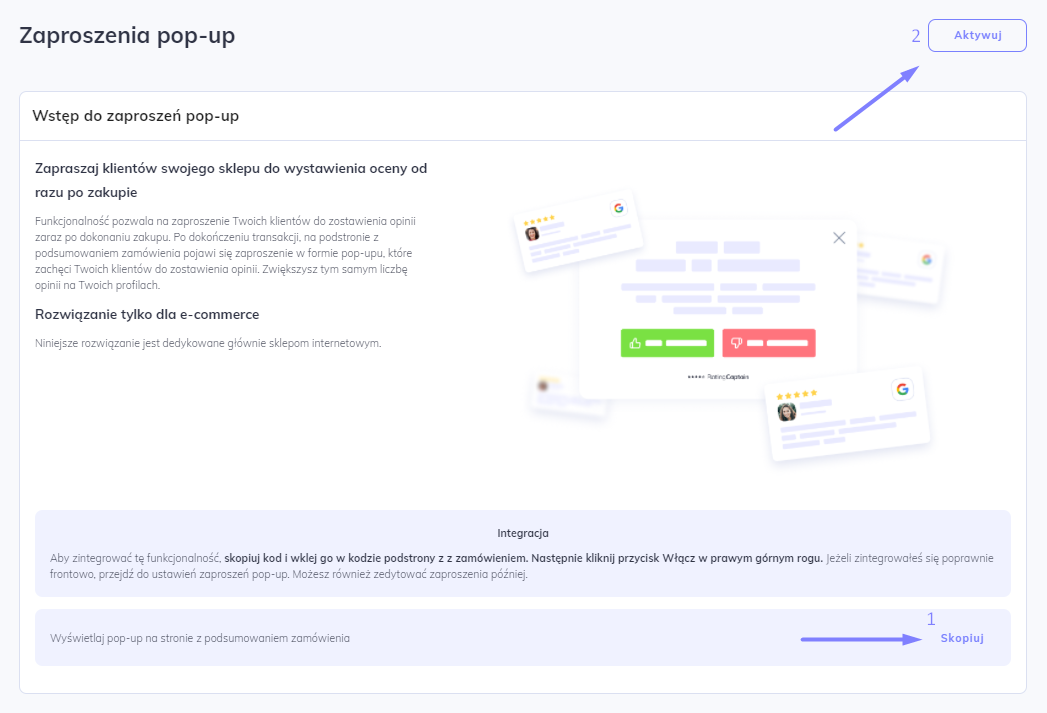
1. Zaloguj się do aplikacji Rating Captain i przejdź do zakładki Ust. zaproszeń --> Zaproszenia Pop-up.
2. Następnie skopiuj kod i wklej go na stronę z podsumowaniem zamówienia. Kliknij przycisk Aktywuj.

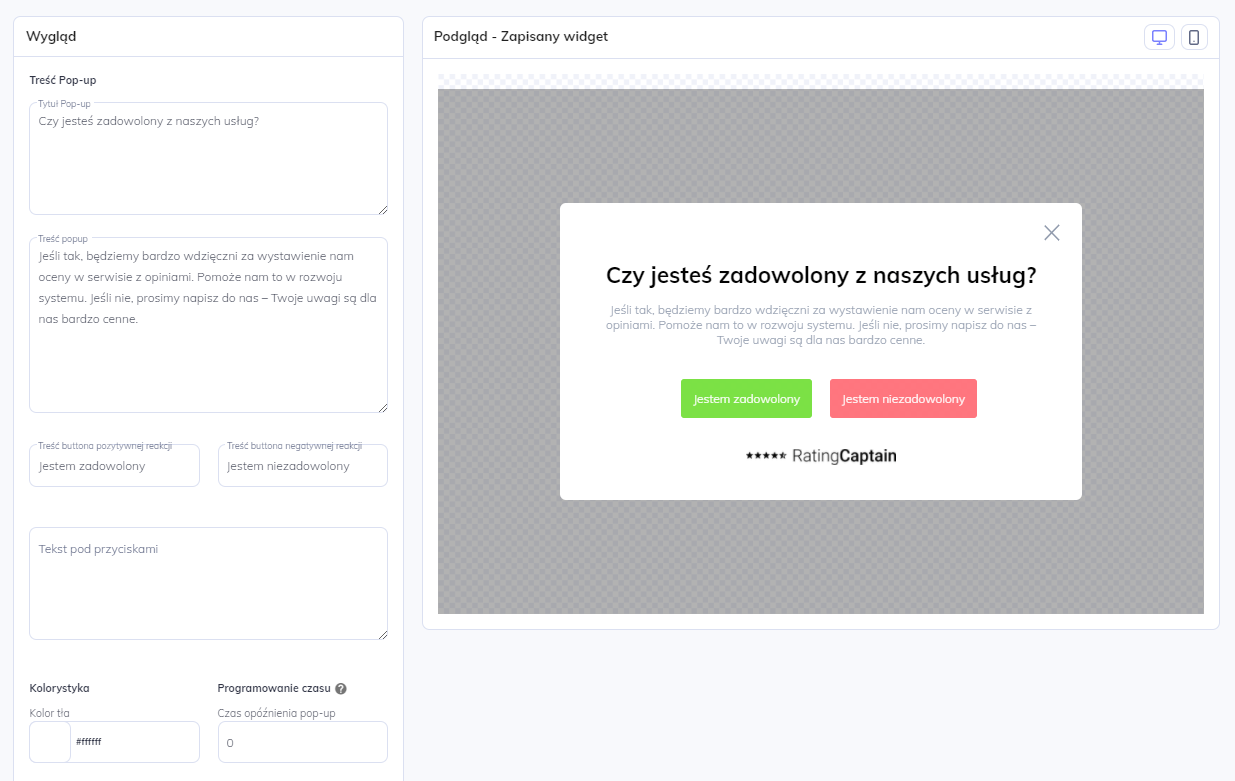
3. Przejdź do edycji pop-upu. Pop-up możesz edytować poprzez wpisanie tytułu oraz treści, czyli prośby o wystawienie oceny. Możesz również dodać własne napisy na przyciskach oraz edytować kolor tła pop-upu.
4. Wpisz, po ilu sekundach od wejścia na stronę z podsumowaniem zamówienia wyświetli się pop-up.
5. Kliknij przycisk Zapisz zmiany.

<script>
var rc_products = {/literal}[{foreach from=$items item=i name=list}
{
'id': '{$i->product_id}',
'name': '{$i->name}',
'price': '{$i->price_gross|money_without_currency}',
'imageUrl': '{$i->product->images[0]->url|product_img_url:th100}'
},
{/foreach}]{literal};
var RatingCaptain_data_script = {
"email": '{client_email}',
"external_id": '{order_id}',
"products": rc_products
}
</script>
<script src="https://ratingcaptain.com/api/js_v2/[Twoj token strony]" async></script>
*Token znajdziesz tutaj: Website page.
<script>
var rc_products = [{products}
{
"id": "{products.product_id}",
"price": "{products.float_price}",
"imageUrl": "{products.img}",
"name": "{products.name}"
},
{/products}];
var RatingCaptain_data_script = {
"email": '{email}',
"external_id": '{order_id}',
"products": rc_products
}
</script>
<script src="https://ratingcaptain.com/api/js_v2/[Twoj token strony]" async></script>
*Token znajdziesz tutaj: Website page.
<script>
var RatingCaptain_data_script = {
"email": "[[email]]",
"external_id": "[[orderid]]"
}
</script>
<script src="https://ratingcaptain.com/api/js_v2/[Twoj token strony]" async></script>
*Token znajdziesz tutaj: Website page.
{% block page_checkout_finish_rating_captain %}
{% set ratingProducts = [] %}
{% for lineItem in page.order.lineItems.elements %}
{% if lineItem.type is same as 'product' %}
{% if lineItem.cover.url %}
{% set ratingProduct = {
id: lineItem.payload.productNumber,
name: lineItem.label,
price: lineItem.price.totalPrice,
imageUrl: lineItem.cover.url,
} %}
{% else %}
{% set ratingProduct = {
id: lineItem.payload.productNumber,
name: lineItem.label,
price: lineItem.price.totalPrice,
} %}
{% endif %}
{% set ratingProducts = ratingProducts|merge([ratingProduct]) %}
{% endif %}
{% endfor %}
{% set ratingCaptainData = {
email: page.order.orderCustomer.email,
external_id: page.order.orderNumber,
products: ratingProducts
} %}
<script>
var RatingCaptain_data_script = [{{ ratingCaptainData | json_encode | raw }}];
</script>
<script src="https://ratingcaptain.com/api/js_v2/[Twoj token strony]" async></script>
{% endblock %}
*Token znajdziesz tutaj: Website page.
Czy artykuł był pomocny?
Dziękuję za ocenę tego artykułu.
7 z 8 uznało ten artykuł za pomocny
Spis treści
Nadal potrzebujesz pomocy?
Jeśli nie znalazłeś tu interesujących Cię informacji zgłoś się do nas bezpośrednio. Nasz support pomoże rozwiązać Twoje wątpliwości
Na start
Zobacz nasze wideo wyjaśniające podstawowe funkcje Rating Captain.