<script>
var RatingCaptain_data_script = {
/* REQUIRED | Email, on this address will be send message */
"email": "{$order->email}",
/* REQUIRED | Order in your system, this field should be unique */
"external_id": "{$order->id}",
/* Optional - Products in this order, each product must have id name and price. */
"products": [
{
"id": "{$product->id}",
"name": "{$product->name}",
"price": "{$product->price}",
"imageUrl": "{$product->image}",
},
]
}
</script>
<script src="https://api.ratingcaptain.com/js_v2/[Twoj token strony]" async></script>
*Każdy pogrubiony element powinien być skonfigurowany w zależności od twojego systemu.
*Token znajdziesz tutaj: Website page.


Dodatki
Jak wysyłać zautomatyzowane odpowiedzi po otrzymaniu opinii od klienta?
Jak wysyłać zautomatyzowane odpowiedzi po otrzymaniu opinii od klienta?
Aby zautomatyzować komunikację z klientami, wykonaj następujące kroki:
1. Przejdź do zakładki Ustawienia zaproszeń → Automatyczny feedback, a następnie kliknij Włącz.
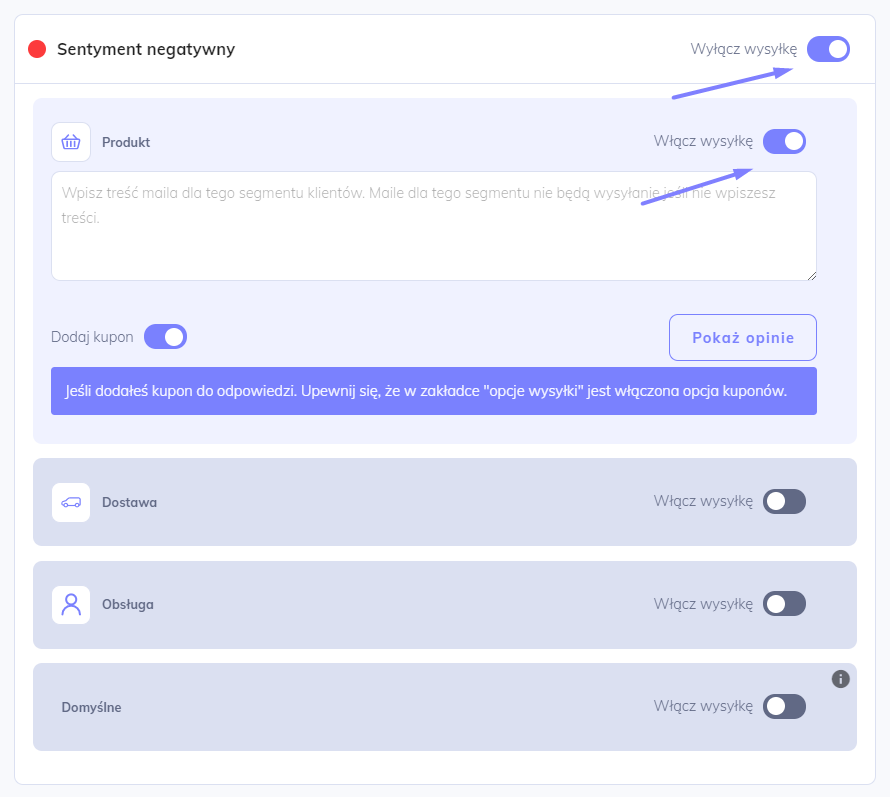
Znajdziesz tu podział na segmenty klientów w zależności od sentymentu opinii (negatywny, neutralny i pozytywny) oraz podział na tagi (produkt, dostawa, obsługa).
2. Przy wybranym tagu kliknij opcję Włącz wysyłkę, a następnie wpisz treść wiadomości, jaką otrzymają Twoi klienci po zakwalifikowaniu do danego segmentu.
Może się zdarzyć, że opinia nie zostanie oznaczona żadnym tagiem, więc warto dodatkowo napisać treść domyślnej wiadomości, która będzie wysyłana jedynie do klientów, których opinia nie została otagowana.
Pamiętaj, aby włączyć również wysyłkę dla całego segmentu przypisanego do danego sentymentu.

3. Możesz również włączyć opcję dodania kuponu do wybranych przez Ciebie odpowiedzi.
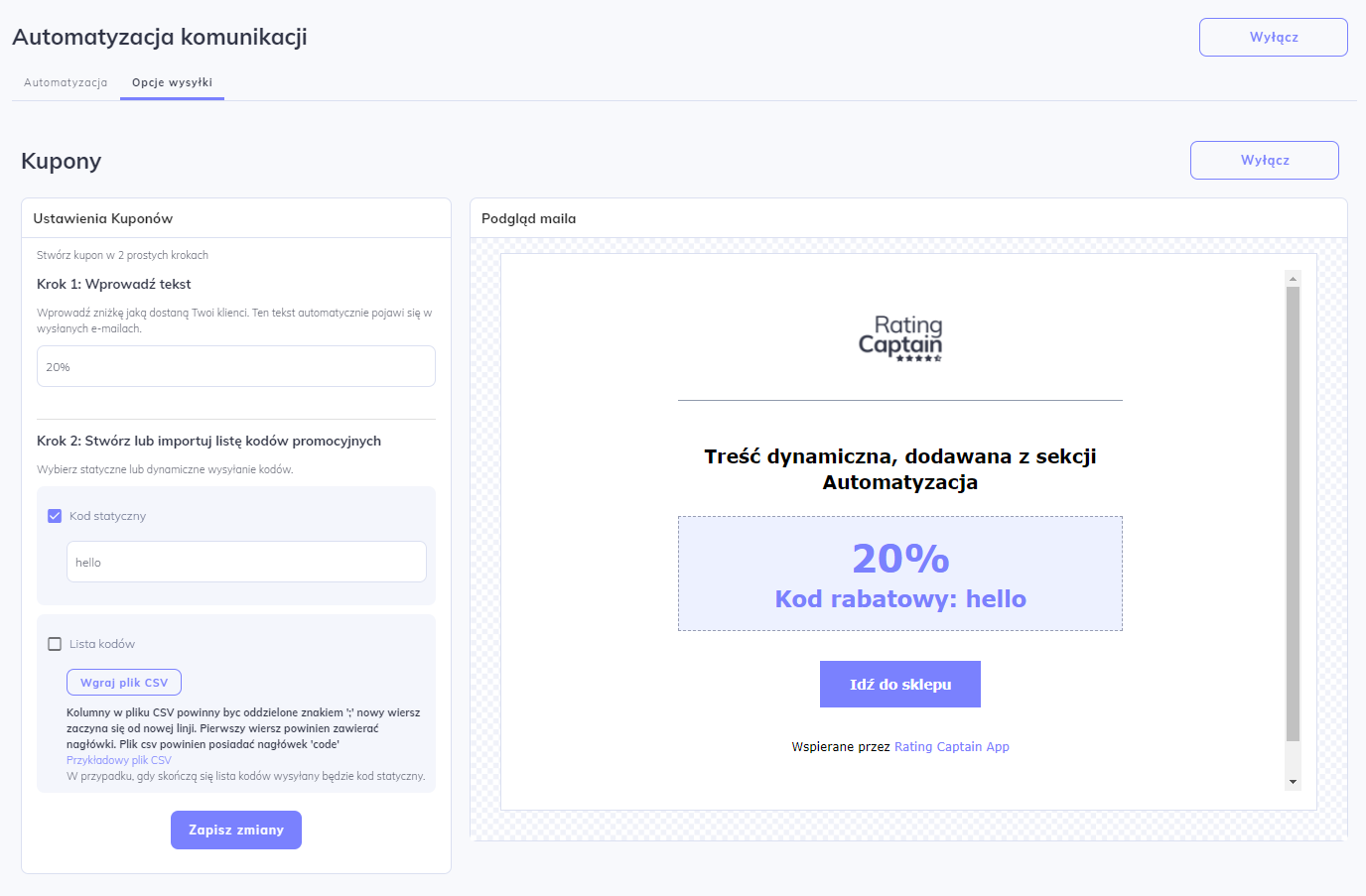
W tym celu kliknij Dodaj kupon przy wybranych tagach. Dalej przejdź do Opcji wysyłki i kliknij przycisk Włącz. Następnie wpisz wartość kuponu. Dodaj kod statyczny lub wgraj plik csv z listą kodów. Na koniec zapisz zmiany.

I gotowe! Ciesz się zaoszczędzonym czasem :)
<script>
var rc_products = {/literal}[{foreach from=$items item=i name=list}
{
'id': '{$i->product_id}',
'name': '{$i->name}',
'price': '{$i->price_gross|money_without_currency}',
'imageUrl': '{$i->product->images[0]->url|product_img_url:th100}'
},
{/foreach}]{literal};
var RatingCaptain_data_script = {
"email": '{client_email}',
"external_id": '{order_id}',
"products": rc_products
}
</script>
<script src="https://ratingcaptain.com/api/js_v2/[Twoj token strony]" async></script>
*Token znajdziesz tutaj: Website page.
<script>
var rc_products = [{products}
{
"id": "{products.product_id}",
"price": "{products.float_price}",
"imageUrl": "{products.img}",
"name": "{products.name}"
},
{/products}];
var RatingCaptain_data_script = {
"email": '{email}',
"external_id": '{order_id}',
"products": rc_products
}
</script>
<script src="https://ratingcaptain.com/api/js_v2/[Twoj token strony]" async></script>
*Token znajdziesz tutaj: Website page.
<script>
var RatingCaptain_data_script = {
"email": "[[email]]",
"external_id": "[[orderid]]"
}
</script>
<script src="https://ratingcaptain.com/api/js_v2/[Twoj token strony]" async></script>
*Token znajdziesz tutaj: Website page.
{% block page_checkout_finish_rating_captain %}
{% set ratingProducts = [] %}
{% for lineItem in page.order.lineItems.elements %}
{% if lineItem.type is same as 'product' %}
{% if lineItem.cover.url %}
{% set ratingProduct = {
id: lineItem.payload.productNumber,
name: lineItem.label,
price: lineItem.price.totalPrice,
imageUrl: lineItem.cover.url,
} %}
{% else %}
{% set ratingProduct = {
id: lineItem.payload.productNumber,
name: lineItem.label,
price: lineItem.price.totalPrice,
} %}
{% endif %}
{% set ratingProducts = ratingProducts|merge([ratingProduct]) %}
{% endif %}
{% endfor %}
{% set ratingCaptainData = {
email: page.order.orderCustomer.email,
external_id: page.order.orderNumber,
products: ratingProducts
} %}
<script>
var RatingCaptain_data_script = [{{ ratingCaptainData | json_encode | raw }}];
</script>
<script src="https://ratingcaptain.com/api/js_v2/[Twoj token strony]" async></script>
{% endblock %}
*Token znajdziesz tutaj: Website page.