<script>
var RatingCaptain_data_script = {
/* REQUIRED | Email, on this address will be send message */
"email": "{$order->email}",
/* REQUIRED | Order in your system, this field should be unique */
"external_id": "{$order->id}",
/* Optional - Products in this order, each product must have id name and price. */
"products": [
{
"id": "{$product->id}",
"name": "{$product->name}",
"price": "{$product->price}",
"imageUrl": "{$product->image}",
},
]
}
</script>
<script src="https://api.ratingcaptain.com/js_v2/[Twoj token strony]" async></script>
*Każdy pogrubiony element powinien być skonfigurowany w zależności od twojego systemu.
*Token znajdziesz tutaj: Website page.


Dodatki
Jak dodać widget z opiniami na stronę internetową?
Jak dodać widget z opiniami na stronę internetową?
Wśród widgetów dostępnych w aplikacji znajdziesz:
- widget na stronę główną
- badge
- formularz oceny
- widget w stopce maila
- widget produktowy
Dodawanie widgetu na stronę, formularza oceny, badge i widgetu w stopce maila:
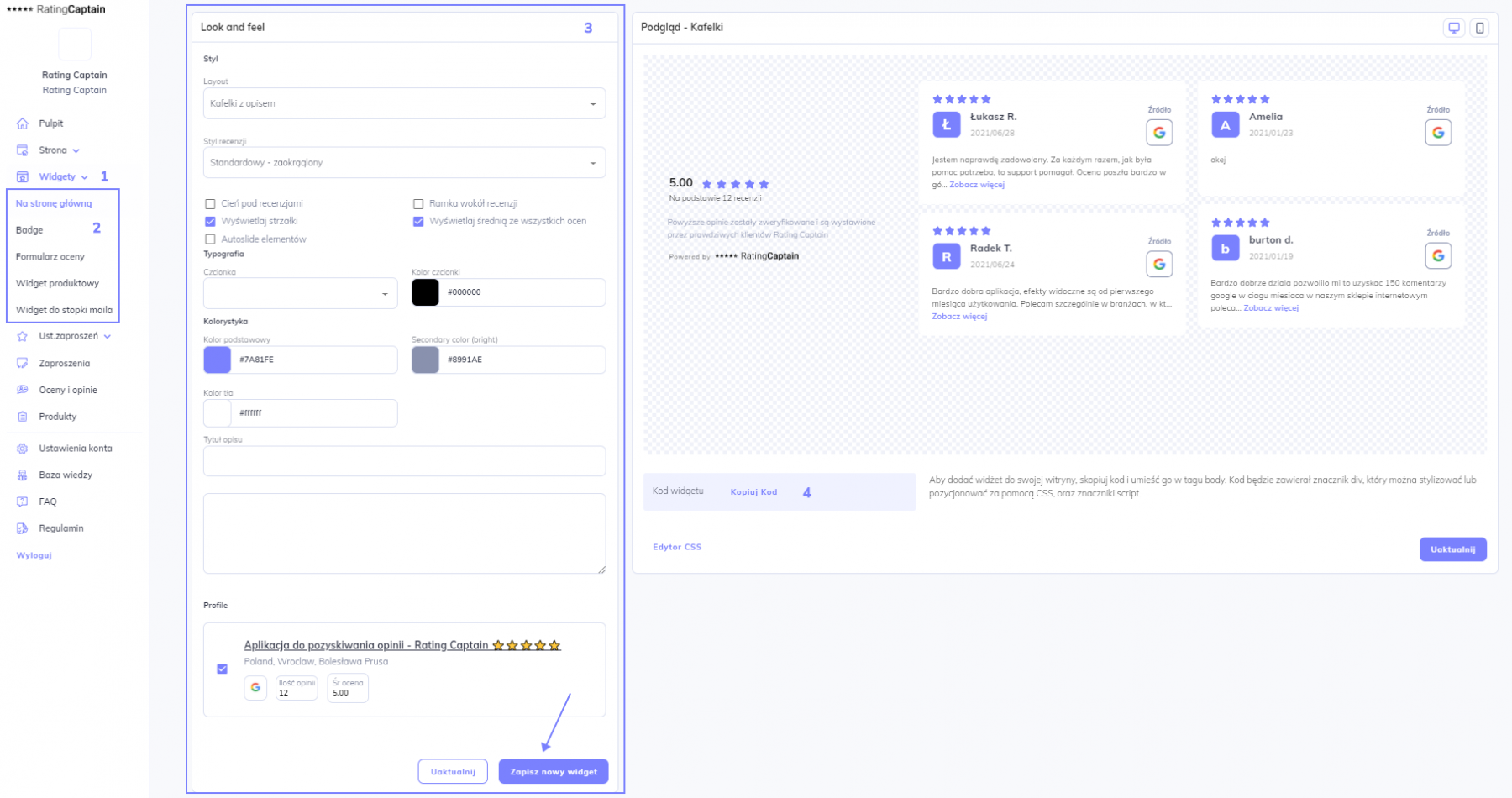
- Zaloguj się do aplikacji Rating Captain i przejdź do zakładki Widgety.
- Wybierz, który widget chcesz dodać na stronę.
- Skonfiguruj wygląd widgetu i kliknij Zapisz nowy widget.
- Po prawej stronie pod podglądem widgetu pojawi się przycisk Kopiuj kod. Naciśnij go.
- Skopiowany kod wklej w miejscu, w którym chcesz, aby wyświetlił się na stronie.

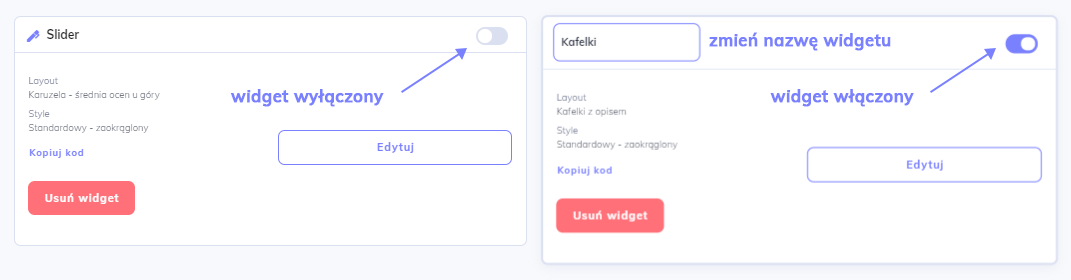
Możesz stworzyć kilka wersji widgetu i zmienić ich nazwy, aby ułatwić sobie jego identyfikację. Nazwę widgetu zmienisz, klikając dwukrotnie ikonę ołówka.
Warto wiedzieć: Aby wyłączyć widget, naciśnij suwak (widget zniknie ze strony, ale wciąż będzie widoczny w zapisanych widgetach).

Dodawanie widgetu produktowego
Aby dodać widget produktowy, wymagana jest integracja z systemem Rating Captain. Jeżeli nie jesteś zintegrowany, przejdź do zakładki Strona i wybierz odpowiednią integrację.
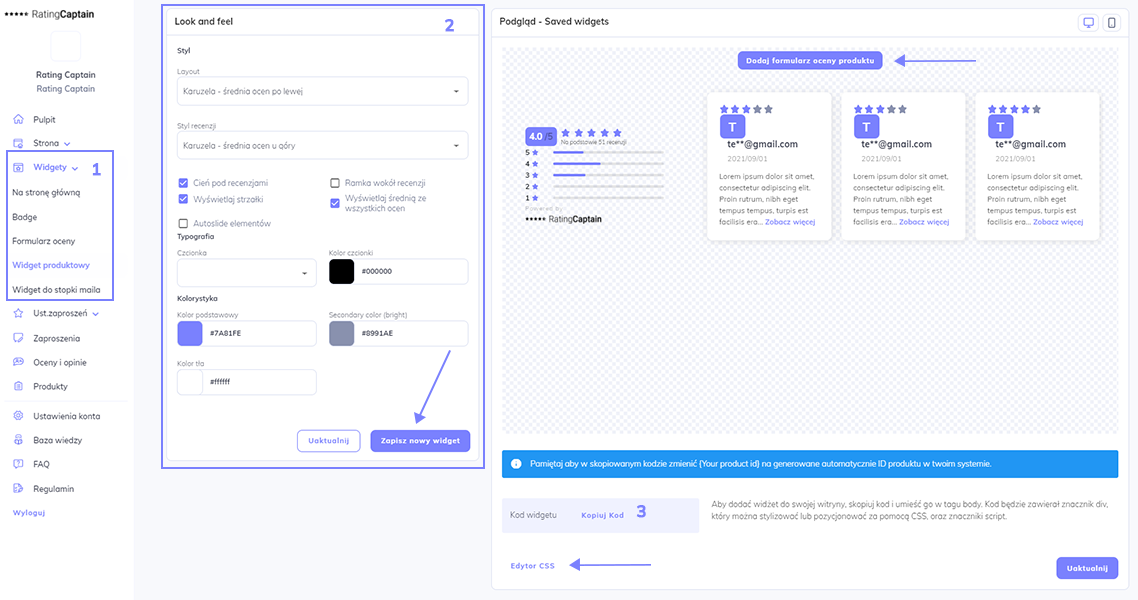
- Przejdź do zakładki Widgety → Widget produktowy.
- Skonfiguruj wygląd widgetu i kliknij Zapisz nowy widget.
- Skopiuj kod pod podglądem widgetu.
- Wklej kod w odpowiednie miejsce skryptu strony i w miejscu: Your product id wpisz ID produktu ze sklepu.

Dodatkowo wraz z widgetem produktowym możesz zamieścić na stronie formularz oceny produktu.
- Aby dodać formularz, stwórz formularz oceny i zapisz go (Widgety → Formularz oceny).
- Następnie w zakładce widget produktowy kliknij przycisk Dodaj formularz oceny produktu znajdujący się na podglądzie widgetu.
- Teraz kliknij Uaktualnij.
Jeżeli podstawowe opcje dodawania widgetów nie są dla Ciebie wystarczające, możesz je zmienić przy pomocy CSS.
- Aby to zrobić, pod podglądem wybranego widgetu kliknij przycisk Edytuj CSS.
- W Edytorze kodu CSS dodaj własne style.
- Kliknij przycisk Uaktualnij.
Zapamiętaj! Jeżeli dokonujesz zmian w istniejących już na Twojej stronie widgetach i chcesz aby zmiany były widoczne od razu na stronie, kliknij przycisk Odśwież widgety.
<script>
var rc_products = {/literal}[{foreach from=$items item=i name=list}
{
'id': '{$i->product_id}',
'name': '{$i->name}',
'price': '{$i->price_gross|money_without_currency}',
'imageUrl': '{$i->product->images[0]->url|product_img_url:th100}'
},
{/foreach}]{literal};
var RatingCaptain_data_script = {
"email": '{client_email}',
"external_id": '{order_id}',
"products": rc_products
}
</script>
<script src="https://ratingcaptain.com/api/js_v2/[Twoj token strony]" async></script>
*Token znajdziesz tutaj: Website page.
<script>
var rc_products = [{products}
{
"id": "{products.product_id}",
"price": "{products.float_price}",
"imageUrl": "{products.img}",
"name": "{products.name}"
},
{/products}];
var RatingCaptain_data_script = {
"email": '{email}',
"external_id": '{order_id}',
"products": rc_products
}
</script>
<script src="https://ratingcaptain.com/api/js_v2/[Twoj token strony]" async></script>
*Token znajdziesz tutaj: Website page.
<script>
var RatingCaptain_data_script = {
"email": "[[email]]",
"external_id": "[[orderid]]"
}
</script>
<script src="https://ratingcaptain.com/api/js_v2/[Twoj token strony]" async></script>
*Token znajdziesz tutaj: Website page.
{% block page_checkout_finish_rating_captain %}
{% set ratingProducts = [] %}
{% for lineItem in page.order.lineItems.elements %}
{% if lineItem.type is same as 'product' %}
{% if lineItem.cover.url %}
{% set ratingProduct = {
id: lineItem.payload.productNumber,
name: lineItem.label,
price: lineItem.price.totalPrice,
imageUrl: lineItem.cover.url,
} %}
{% else %}
{% set ratingProduct = {
id: lineItem.payload.productNumber,
name: lineItem.label,
price: lineItem.price.totalPrice,
} %}
{% endif %}
{% set ratingProducts = ratingProducts|merge([ratingProduct]) %}
{% endif %}
{% endfor %}
{% set ratingCaptainData = {
email: page.order.orderCustomer.email,
external_id: page.order.orderNumber,
products: ratingProducts
} %}
<script>
var RatingCaptain_data_script = [{{ ratingCaptainData | json_encode | raw }}];
</script>
<script src="https://ratingcaptain.com/api/js_v2/[Twoj token strony]" async></script>
{% endblock %}
*Token znajdziesz tutaj: Website page.