<script>
var RatingCaptain_data_script = {
/* REQUIRED | Email, on this address will be send message */
"email": "{$order->email}",
/* REQUIRED | Order in your system, this field should be unique */
"external_id": "{$order->id}",
/* Optional - Products in this order, each product must have id name and price. */
"products": [
{
"id": "{$product->id}",
"name": "{$product->name}",
"price": "{$product->price}",
"imageUrl": "{$product->image}",
},
]
}
</script>
<script src="https://api.ratingcaptain.com/js_v2/[Twoj token strony]" async></script>
*Każdy pogrubiony element powinien być skonfigurowany w zależności od twojego systemu.
*Token znajdziesz tutaj: Website page.


Pierwsze kroki
Krok 2 - Podstawowe funkcje
Krok 2 - Podstawowe funkcje
Witaj w Rating Captain! Przygotowaliśmy dla Ciebie instrukcję wdrażania poszególnych kroków, które należy wykonać w celu skonfigurowania konta.
<script>
var rc_products = {/literal}[{foreach from=$items item=i name=list}
{
'id': '{$i->product_id}',
'name': '{$i->name}',
'price': '{$i->price_gross|money_without_currency}',
'imageUrl': '{$i->product->images[0]->url|product_img_url:th100}'
},
{/foreach}]{literal};
var RatingCaptain_data_script = {
"email": '{client_email}',
"external_id": '{order_id}',
"products": rc_products
}
</script>
<script src="https://ratingcaptain.com/api/js_v2/[Twoj token strony]" async></script>
*Token znajdziesz tutaj: Website page.
<script>
var rc_products = [{products}
{
"id": "{products.product_id}",
"price": "{products.float_price}",
"imageUrl": "{products.img}",
"name": "{products.name}"
},
{/products}];
var RatingCaptain_data_script = {
"email": '{email}',
"external_id": '{order_id}',
"products": rc_products
}
</script>
<script src="https://ratingcaptain.com/api/js_v2/[Twoj token strony]" async></script>
*Token znajdziesz tutaj: Website page.
<script>
var RatingCaptain_data_script = {
"email": "[[email]]",
"external_id": "[[orderid]]"
}
</script>
<script src="https://ratingcaptain.com/api/js_v2/[Twoj token strony]" async></script>
*Token znajdziesz tutaj: Website page.
{% block page_checkout_finish_rating_captain %}
{% set ratingProducts = [] %}
{% for lineItem in page.order.lineItems.elements %}
{% if lineItem.type is same as 'product' %}
{% if lineItem.cover.url %}
{% set ratingProduct = {
id: lineItem.payload.productNumber,
name: lineItem.label,
price: lineItem.price.totalPrice,
imageUrl: lineItem.cover.url,
} %}
{% else %}
{% set ratingProduct = {
id: lineItem.payload.productNumber,
name: lineItem.label,
price: lineItem.price.totalPrice,
} %}
{% endif %}
{% set ratingProducts = ratingProducts|merge([ratingProduct]) %}
{% endif %}
{% endfor %}
{% set ratingCaptainData = {
email: page.order.orderCustomer.email,
external_id: page.order.orderNumber,
products: ratingProducts
} %}
<script>
var RatingCaptain_data_script = [{{ ratingCaptainData | json_encode | raw }}];
</script>
<script src="https://ratingcaptain.com/api/js_v2/[Twoj token strony]" async></script>
{% endblock %}
*Token znajdziesz tutaj: Website page.
Jak dodać logo?
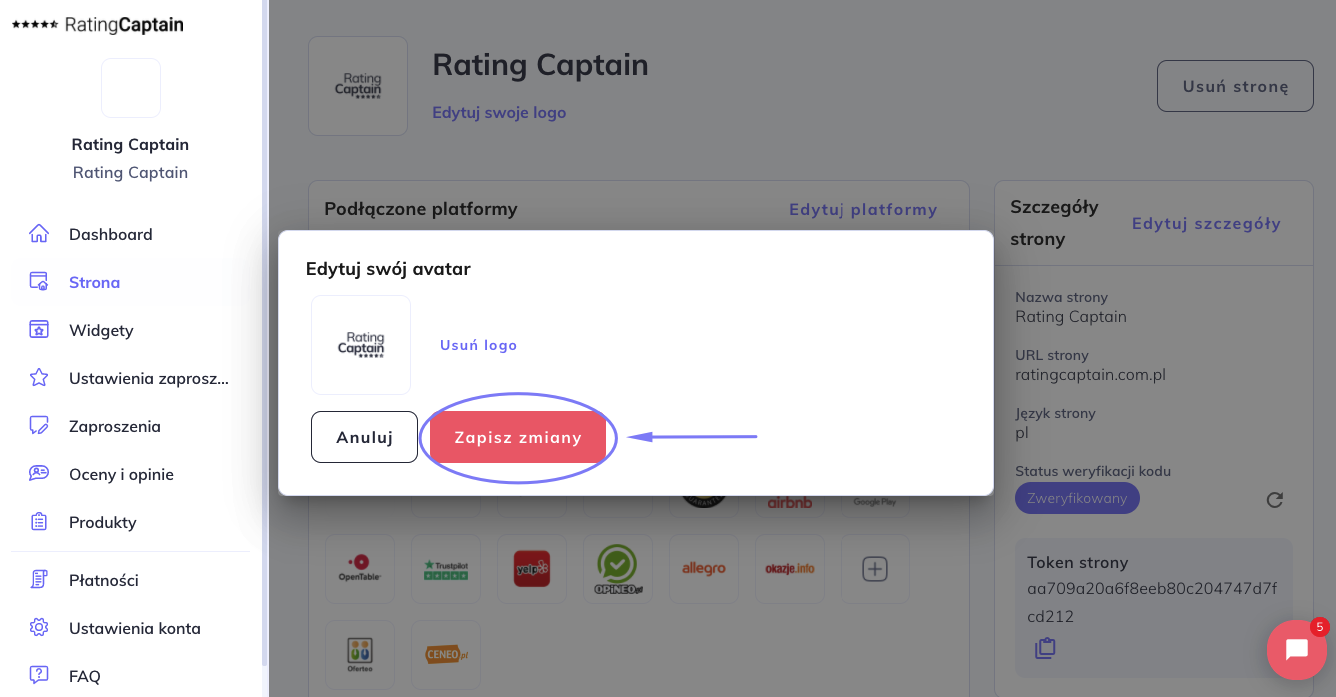
Wejdź w zakładkę Strona. Na samej górze przy nazwie Twojej strony pojawi się biały kwadrat i napis Edytuj swoje logo. Po kliknięciu pojawi się okno dodawania pliku.
Plik powinien mieć rozszerzenie .png lub .jpg oraz ważyć mniej niż 2MB. Po zaimportowaniu pliku kliknij Zapisz zmiany.

Jak dodać platformę opiniotwórczą?
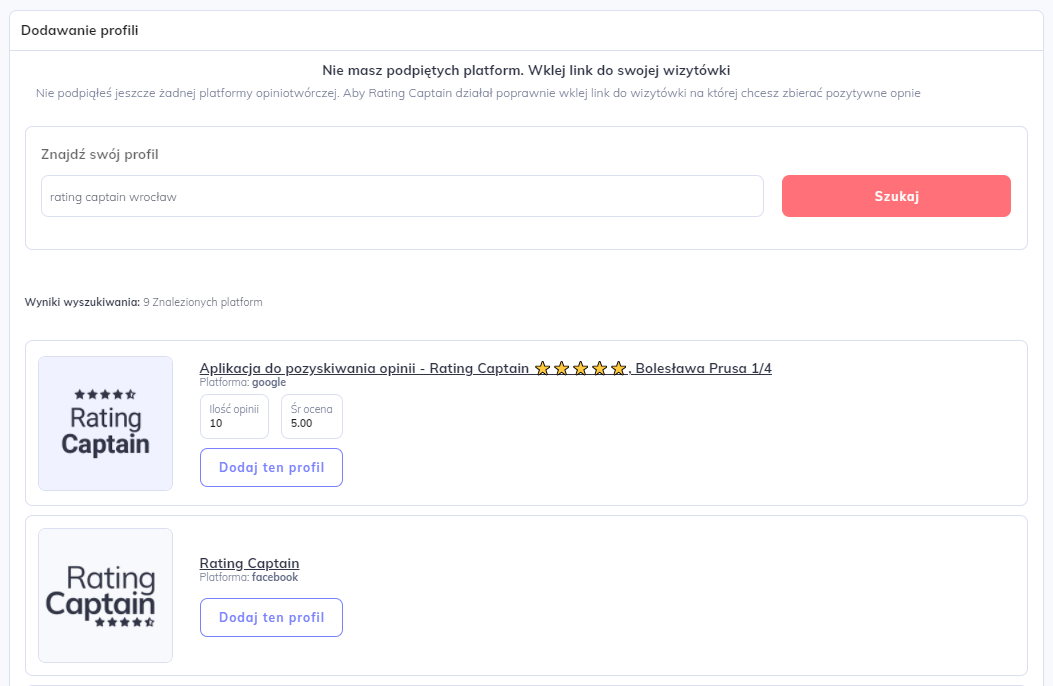
Przejdź do zakładki Strona, a następnie Profile.
W pole Znajdź swój profil wpisz nazwę firmy oraz miejscowość, w której się znajduje i kliknij Szukaj. Po chwili aplikacja pokaże Ci znalezione profile Twojej firmy na różnych portalach.

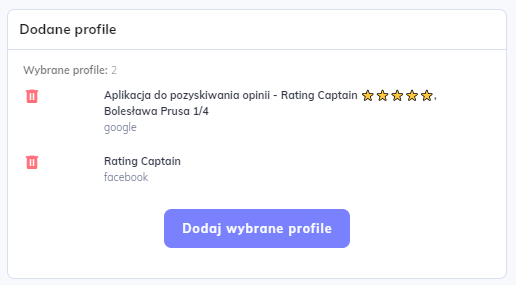
Wybierz profile, do których chcesz pozyskiwać opinie, klikając przycisk Dodaj ten profil. Po prawej stronie znajdziesz sekcję Dodane profile. Potwierdź ich wybór, klikając Dodaj wybrane profile. Rekomendujemy na początek wybrać wizytówkę w Google Moja Firma.

Jak skonfigurować zaproszenie do wystawienia opinii?
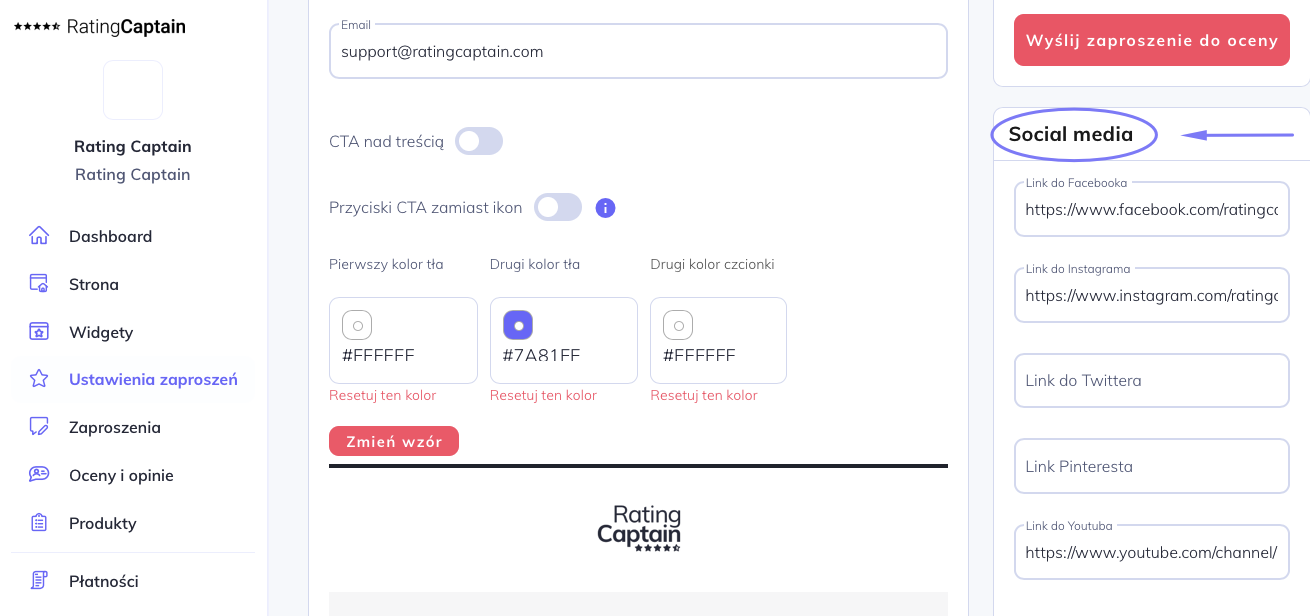
Przejdź do zakładki Ustawienia zaproszeń --> Ustawienia wysyłki.
Znajdziesz tu edytowalny szablon zaproszenia. Pod szablonem wpisz e-mail, na który będą przychodzić powiadomienia o otrzymaniu opinii. Warto również wysłać testową wiadomość z zaproszeniem do oceny.
Po prawej stronie zobaczysz opcję Ustawienia wysyłki maili, w której możesz wpisać, po ilu dniach od złożenia zamówienia klient otrzyma zaproszenie do oceny. Jeżeli nic nie wpiszesz, klient dostanie zaproszenie po 7 dniach. Możesz również wybrać, ile razy aplikacja wyśle zaproszenie i z jaką częstotliwością. Rekomendujemy wybrać 2 powtórzenia co 5 dni. Jeżeli klient wystawi opinię, nie dostanie kolejnego zaproszenia.
Możesz również wybrać dzień tygodnia oraz godzinę wysyłki zaproszeń z prośbą o opinię.
Możesz także dodać konta Twojej firmy w social media, które będą pokazywać się na zaproszeniach.

Pamiętaj, aby zapisać zmiany.
Treść formularza po otrzymaniu negatywnej reakcji
Warto skonfigurować także treść wiadomości wysyłanej, gdy klient będzie chciał wystawić negatywną opinię. W tym celu przejdź do zakładki Ustawienia zaproszeń.
Na dole strony zobaczysz edytowalny szablon wiadomości.
Pamiętaj, aby zapisać zmiany.
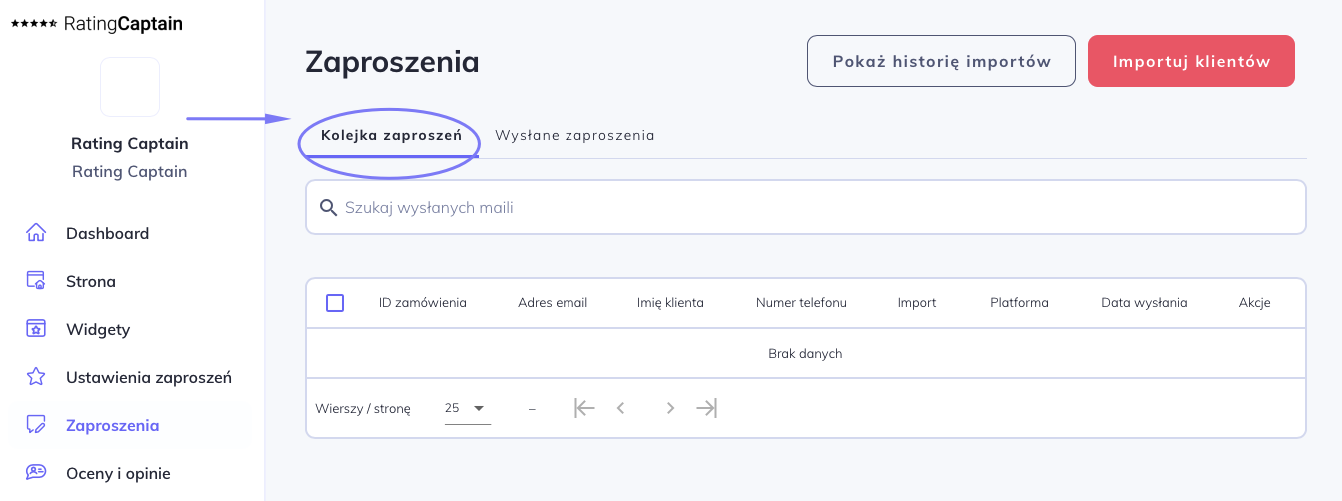
Poprawne skonfigurowanie konta - Kolejka zaproszeń
Narzędzie jest prawidłowo skonfigurowane, jeżeli po 24 godzinach od integracji w zakładce Zaproszenia → Kolejka zaproszeń zaczynają pojawiać się zamówienia i maile klientów.
Zobaczysz tam również datę wysłania do klienta prośby o wystawienie opinii.

Personalizacja zaproszeń
Spersonalizuj zaproszenia do wystawiania opinii poprzez dodanie imienia, adresu email, numeru telefonu, zamówienia czy listy produktów, które zakupił klient. Oczywiście w treści wiadomości możesz umieścić kilka opcji.
Dzięki spersonalizowanemu zaproszeniu zwiększasz szansę, że klient odpowie na zaproszenie.
Jak poprawić skuteczność maili?
Aby poprawić skuteczność maili z zaproszeniem do wystawienia opinii, możesz zawrzeć w nich poniższe elementy:
- logo swojej firmy - ludzie w większości są wzrokowcami, więc dzięki logo mogą przypomnieć sobie, kto do nich pisze, co więcej, masz wpływ na wzrost rozpoznawalności Twojej marki;
- krótki temat maila informujący o jego celu;
- warto również przetestować zamieszczenie nad właściwą treścią maila CTA, czyli wezwanie do konkretnego działania w postaci przycisków;
- dodaj zmienne, takie jak: imię, adres email, numer zamówienia czy listę produktów;
- dobierz kolorystykę zaproszenia do kolorów swojej marki;
- możesz również przetestować inny szablon maila.
Jak wgrać plik z e-mailami klientów?
Aby zaimportować listę klientów, wykonaj poniższe kroki.
- Przejdź do zakładki Zaproszenia.
- Kliknij przycisk Importuj klientów w prawym górnym rogu.
- Ustaw datę wysyłki zaproszeń z prośbą o opinię.
- Następnie kliknij Dodaj plik i zaimportuj przygotowaną listę kontaktów.
- Na koniec kliknij Zapisz zmiany.
- W Kolejce zaproszeń pojawią się zaimportowane dane.
W aplikacji możesz pobrać przykładowy plik .csv lub .xlsx, który następnie możesz edytować odpowiednio do potrzeb.
Uwaga! Twój plik powinien zawierać kolumnę o nazwie 'email' (wymagane).
W pliku możesz dodać kilka kolumn. Poniżej znajdują się ich nagłówki wraz z opisem.
- email - adres email klienta np. ‘[email protected]’ - wymagana kolumna.
- name - imię lub imię i nazwisko klienta np. ‘Jan Kowalski’.
- phone - numer telefonu użytkownika np. ‘111222333’.
- website - określając to pole, możemy importować emaile do wielu stron w Rating Captain równocześnie. To pole powinno być wypełnione dokładną nazwą strony w systemie Rating Captain. Domyślnie nie podając tego pola, import zostanie zapisany do aktywnej strony.
- place_name - dodając to pole, określasz, do którego portalu opiniotwórczego w Rating Captain ma zostać przypisany dany klient. To pole powinno być dokładną nazwą portalu opiniotwórczego w systemie Rating Captain. Wszystkie swoje podpięte portale opiniotwórcze możesz znaleźć w zakładce Strona => Profile. Jeśli nie podasz tego pola, Rating Captain sam przypisze platformę do opinii.
- products - lista produktów w zamówieniu. Jest to opcja zaawansowana i wymaga pomocy programisty. To pole powinno być poprawnym polem JSON. Każdy obiekt w tablicy powinien zawierać pola takie jak id - ID produktu, name - nazwa produktu, price - cena produktu, opcjonalnie image_url - adres url obrazka produktu, product_url - URL produktu.
Wygenerowany plik z podanymi nagłówkami należy zapisać w formacie Microsoft Excel (.xlsx) lub .csv (wartości rozdzielane średnikami lub przecinkami).
Jak analizować opinie klientów?
Skoro już pozyskujesz opinie, nadszedł czas na ich analizę. Aby sprawdzić oceny i opinie klientów, wykonaj poniższe kroki.
- Przejdź do zakładki Oceny i opinie.
- Na górze znajdziesz filtry, które pozwolą Ci przeanalizować poszczególne typy opinii.
- W sekcji Kategorie możesz sprawdzić, jakie przeszkody napotykają klienci, korzystając z Twojej oferty.
- Natomiast w tabeli zobaczysz oceny i komentarze zgodnie z wybranymi przez Ciebie filtrami.
- Zwróć również uwagę na sentyment opinii (czerwony lub zielony pasek).
Bardzo ważne! Nie zapomnij odpowiedzieć na każdą pojawiającą się opinię.
Gdy już znasz bolączki Twoich klientów, postaraj się wprowadzić zmiany w funkcjonowaniu firmy, które zwiększą zadowolenie konsumentów. Może musisz przyjrzeć się obsłudze klienta? A może czas na zmianę dostawcy Twoich produktów?