<script>
var RatingCaptain_data_script = {
/* REQUIRED | Email, on this address will be send message */
"email": "{$order->email}",
/* REQUIRED | Order in your system, this field should be unique */
"external_id": "{$order->id}",
/* Optional - Products in this order, each product must have id name and price. */
"products": [
{
"id": "{$product->id}",
"name": "{$product->name}",
"price": "{$product->price}",
"imageUrl": "{$product->image}",
},
]
}
</script>
<script src="https://api.ratingcaptain.com/js_v2/[Your website token]" async></script>
*Each item in bold must be properly configured depending on your system.
*Website token you can find here: Website page.


How to setup a feedback invitation?
How to setup a feedback invitation?
Go to the Invitation settings --> Email settings.
You will find there an editable invitation template. Below the template, enter the e-mail address to which notifications about your feedback will be sent.
On the right side you will see the Emails settings option, where you can add information how many days after placing the order the customer will receive an invitation. If you don’t change anything there, your customers will be receiving an invitation after 7 days. You can also decide how often and how frequently the application will send the invitations. We recommend choosing 2 repeats every 5 days. If the client has already given the review, he won’t get another invitation.
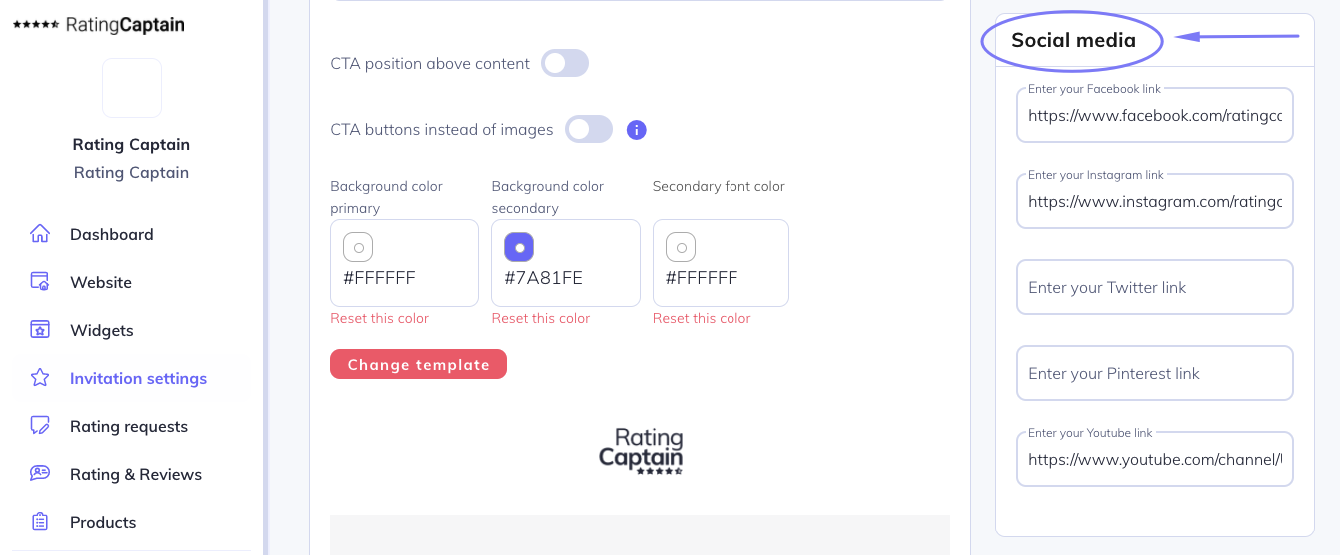
It is really worth sending a test invitation. In the tab Invitation settings you are able to add your social media, that will show up on invitations.

Don’t forget to save the changes.
<script>
var rc_products = {/literal}[{foreach from=$items item=i name=list}
{
'id': '{$i->product_id}',
'name': '{$i->name}',
'price': '{$i->price_gross|money_without_currency}',
'imageUrl': '{$i->product->images[0]->url|product_img_url:th100}'
},
{/foreach}]{literal};
var RatingCaptain_data_script = {
"email": '{client_email}',
"external_id": '{order_id}',
"products": rc_products
}
</script>
<script src="https://ratingcaptain.com/api/js_v2/[Your website token]" async></script>
*Website token you can find here: Website page.
<script>
var rc_products = [{products}
{
"id": "{products.product_id}",
"price": "{products.float_price}",
"imageUrl": "{products.img}",
"name": "{products.name}"
},
{/products}];
var RatingCaptain_data_script = {
"email": '{email}',
"external_id": '{order_id}',
"products": rc_products
}
</script>
<script src="https://ratingcaptain.com/api/js_v2/[Your website token]" async></script>
*Website token you can find here: Website page.
<script>
var RatingCaptain_data_script = {
"email": "[[email]]",
"external_id": "[[orderid]]"
}
</script>
<script src="https://ratingcaptain.com/api/js_v2/[Your website token]" async></script>
*Website token you can find here: Website page.
{% block page_checkout_finish_rating_captain %}
{% set ratingProducts = [] %}
{% for lineItem in page.order.lineItems.elements %}
{% if lineItem.type is same as 'product' %}
{% if lineItem.cover.url %}
{% set ratingProduct = {
id: lineItem.payload.productNumber,
name: lineItem.label,
price: lineItem.price.totalPrice,
imageUrl: lineItem.cover.url,
} %}
{% else %}
{% set ratingProduct = {
id: lineItem.payload.productNumber,
name: lineItem.label,
price: lineItem.price.totalPrice,
} %}
{% endif %}
{% set ratingProducts = ratingProducts|merge([ratingProduct]) %}
{% endif %}
{% endfor %}
{% set ratingCaptainData = {
email: page.order.orderCustomer.email,
external_id: page.order.orderNumber,
products: ratingProducts
} %}
<script>
var RatingCaptain_data_script = [{{ ratingCaptainData | json_encode | raw }}];
</script>
<script src="https://ratingcaptain.com/api/js_v2/[Your website token]" async></script>
{% endblock %}
*Website token you can find here: Website page.