Najłatwiejszy sposób na zbieranie opinii od klientów w Google
Co to jest znacznik HTML i CSS? Jak kodować strony internetowe? Definicja oraz słownik pojęć

Spis treści
Tworzenie stron internetowych stało się bardziej popularne niż kiedykolwiek wcześniej. Jeśli zastanawiasz się, co to jest znacznik HTML i CSS oraz jak kodować strony internetowe, to znalazłeś się we właściwym miejscu. W tym artykule zajmiemy się znacznikami HTML i CSS, ich definicjami oraz kluczowymi pojęciami związanymi z tworzeniem stron internetowych.
Definicja dokumentu HTML - poznaj język znaczników dla stron Internetowych
HTML, czyli Hypertext Markup Language (hipertekstowy język znaczników), to standardowy język znaczników używany do tworzenia stron internetowych. Jest to fundament każdej witryny internetowej. HTML pozwala na strukturyzację i organizację treści, a także definiuje, jak treść ma być wyświetlana w przeglądarce internetowej.
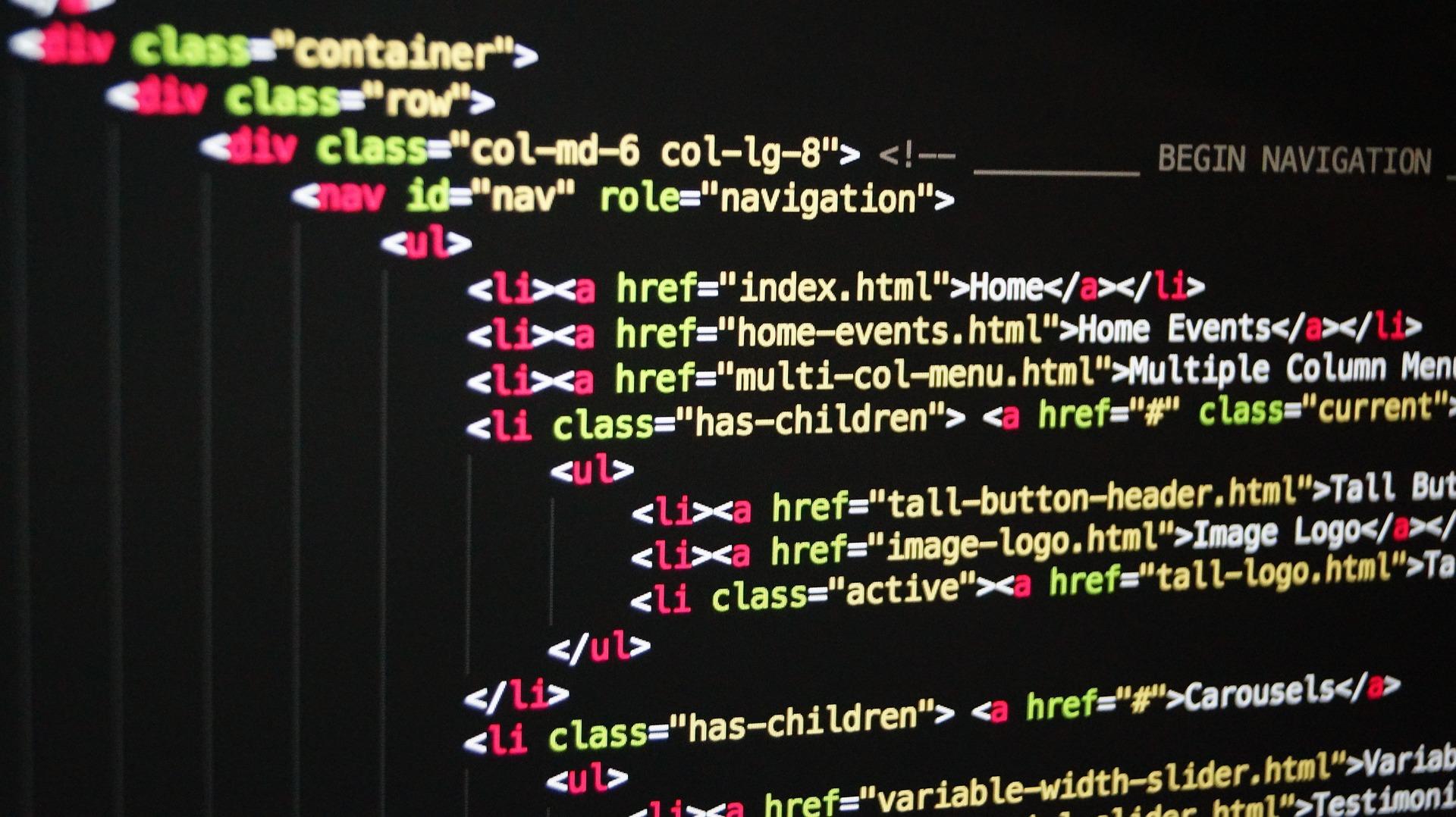
Podstawowa struktura i znaczniki w języku HTML :
Każda strona internetowa składa się z elementów HTML, które określają jej strukturę. Poniżej znajdują się podstawowe elementy HTML:
Znacznik HTML (<html>): To podstawowy znacznik, który otacza całą zawartość strony.
Nagłówek (head): Ten obszar zawiera metadane strony, takie jak tytuł, opis strony i linki do arkuszy stylów CSS.
Ciało (body): Tutaj znajduje się widoczna treść strony, w tym tekst, obrazy i multimedia.
Znacznik akapitu <p>: Służy do tworzenia paragrafów tekstu na stronie.
Znacznik nagłówka (<h1>, <h2>, <h3>, itd.): Wykorzystywane do oznaczenia nagłówków i podnagłówków na stronie, nadając treści hierarchię.
Znacznik obrazu (img): Pozwala na dodawanie obrazów do strony.
Znacznik hiperłącza (<a>): Umożliwia tworzenie odnośników do innych stron internetowych.
Znacznik formularza (<form>): służy do tworzenia formularza.
Znacznik tytułu strony (title): służy do tworzenia tytułu strony.
Znaczniki HTML
Jednym z kluczowych aspektów HTML5 jest semantyka. Oznacza to, że musimy użyć odpowiednich znaczników, tagów oraz atrybutów do opisania rodzaju treści, którą prezentujemy. Dzięki semantyce przeglądarki internetowe i roboty wyszukiwarek lepiej rozumieją zawartość strony, co może wpłynąć na wyniki wyszukiwania.
Przykłady znaczników o znaczeniu semantycznym to <header>, <nav>, <article>, <section> i <footer>. Każdy z nich ma określone przeznaczenie i pomaga w zrozumieniu struktury strony przez przeglądarki i wyszukiwarki.
CSS - Kaskadowe arkusze stylów
Połączenie HTML i CSS
Najlepsze efekty osiąga się, łącząc HTML i CSS. Na przykład, możemy użyć HTML do zdefiniowania zawartości strony, a CSS do określenia jej wyglądu. To połączenie pozwala na tworzenie estetycznych i funkcjonalnych witryn internetowych.
Definicja CSS
CSS, kaskadowe arkusze stylów (z ang. Cascading Style Sheets), to technologia służąca do nadawania wyglądu i stylu stronom internetowym. CSS pozwala oddzielić treść strony od jej prezentacji, co ułatwia tworzenie spójnych i atrakcyjnych stron.
Arkusze Stylów CSS
Arkusze stylów CSS zawierają reguły dotyczące wyglądu elementów HTML. Za pomocą CSS możemy określać kolor tekstu, tło, marginesy, czcionki i wiele innych właściwości.
Jak Kodować Strony Internetowe? Struktura HTML:
Teraz, gdy rozumiemy podstawy HTML i CSS, możemy zastanowić się, jak kodować strony internetowe.
-
Poznaj strukturę HTML: Zrozumienie struktury HTML jest konieczne do zrozumienia budowy stron. Należy wiedzieć, jakie znaczniki używać do różnych elementów strony.
-
Poznaj kaskadowe arkusze stylów CSS: Naucz się tworzyć arkusze stylów CSS i wykorzystywać je do dostosowywania wyglądu strony.
-
Stosuj znaczenie semantyczne: Stosuj znaczniki o znaczeniu semantycznym, aby strona była bardziej czytelna dla przeglądarek i wyszukiwarek.
-
Zoptymalizuj stronę pod kątem SEO: Użyj odpowiednich słów kluczowych związanych z treścią strony, aby poprawić wyniki wyszukiwania (SEO).
-
Pamiętaj o responsywności: Zadbaj o to, aby strona była responsywna i otwierała się dobrze na różnych urządzeniach.
-
Testowanie: Regularnie testuj swoją stronę, aby upewnić się, że działa poprawnie i jest zgodna z różnymi przeglądarkami.
Słownik pojęć:
-
Doctype HTML: Deklaracja na początku dokumentu HTML, która określa, jaką wersję HTML używamy.
-
Meta: Znacznik
<meta>zawiera podstawowe informacje o stronie, takie jak opis i słowa kluczowe.
-
HTML 5: Najnowsza wersja języka HTML, wprowadzająca wiele nowych funkcji i możliwości.
-
Web Consortium W3C: Organizacja zajmująca się standardami internetowymi, która nadzoruje rozwijanie HTML i CSS.
Kilka słów o JavaScript:
JavaScript, nazywany także JS, to język programowania stosowany do tworzenia interaktywnych i dynamicznych stron internetowych. Jest to język skryptowy, co oznacza, że kod JavaScript jest wykonywany bezpośrednio w przeglądarce internetowej użytkownika, co pozwala na interakcję ze stroną bez konieczności ładowania jej od nowa.
Funkcje JavaScript:
JavaScript umożliwia tworzenie różnych funkcji na stronach internetowych, m.in:
-
Walidacja formularzy: JavaScript może pomagać w walidacji danych wprowadzanych przez użytkowników w formularzach internetowych, co pomaga zapobiegać błędnym wpisom.
-
Efekty wizualne: JavaScript pozwala nam tworzyć efekty wizualne, takich jak animacje, efekty przejścia, zmiana stylów CSS i wiele innych.
-
Komunikacja z serwerem: JavaScript umożliwia asynchroniczną komunikację z serwerem internetowym, co pozwala na dynamiczne wczytywanie danych bez konieczności odświeżania całej strony.
-
Interakcja z użytkownikiem: Skrypty JavaScript pozwalają na tworzenie interaktywnych elementów na stronie, takich jak przyciski, menu nawigacyjne i inne elementy, które reagują na działania użytkownika.
Rating Captain
Jeżeli potrzebujesz aplikacji do zbierania oraz zarządzania opiniami z pomocą może przyjść aplikacja Rating Captain . To narzędzie efektywnie wspierające biznes w pozyskiwaniu i administrowaniu nimi. W aplikacji Rating Captain wysłanie nawet kilkuset zaproszeń zajmie Ci niecałe 10 minut.
Dzięki tej aplikacji przy zakupie produktu lub usługi klienci będą mogli w łatwy i przystępny sposób podzielić się swoimi wrażeniami z jakości twych usług dzięki czemu twoja firma zyska większą świadomość wśród klientów w Internecie.
Narzędzie Local SEO
dla agencji
Zautomatyzuj pozycjonowanie klientów
swojej agencji i mierz widoczność
w Google Maps