Hinter jeder Bewertung steckt ein Mensch
Was sind HTML- und CSS-Tags? Wie codiert man Webseiten? Definition und Begriffserklärung

Table of contents
Die Erstellung von Websites ist beliebter denn je zuvor. Wenn Sie sich fragen, was HTML- und CSS-Tags sind und wie man Websites codiert, dann sind Sie hier genau richtig. In diesem Artikel werden wir uns mit HTML- und CSS-Tags, ihren Definitionen und den wichtigsten Begriffen im Zusammenhang mit der Erstellung von Websites befassen.
Definition des HTML-Dokuments - lernen Sie die Markup-Sprache für Websites kennen
HTML, das Hypertext Markup Language (hypertextuelle Markup-Sprache), ist eine standardisierte Markup-Sprache, die zur Erstellung von Websites verwendet wird. Es ist das Fundament jeder Website. HTML ermöglicht die Strukturierung und Organisation von Inhalten und definiert auch, wie der Inhalt in einem Webbrowser angezeigt wird.
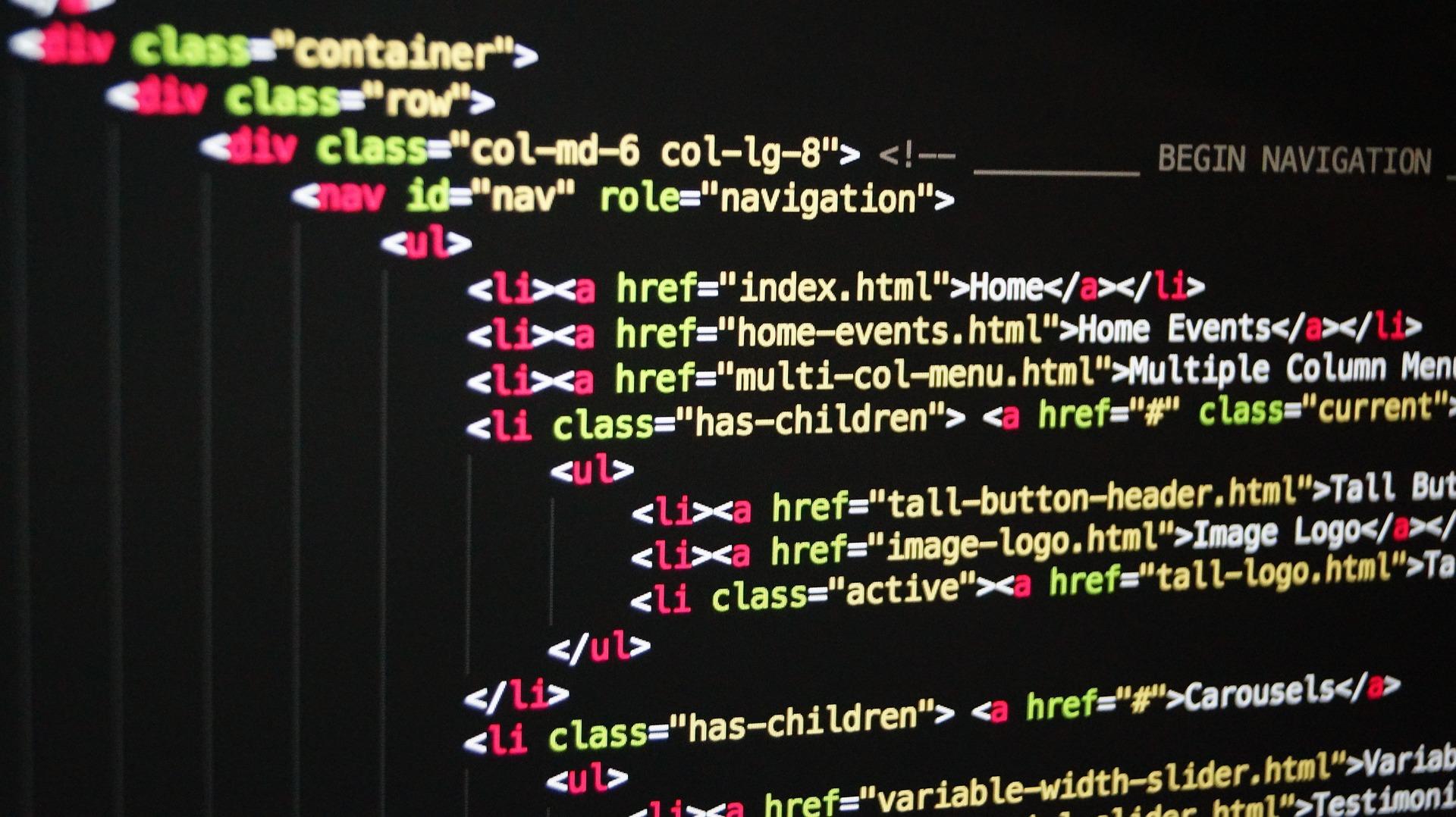
Grundstruktur und Tags in HTML :
Jede Website besteht aus HTML-Elementen, die ihre Struktur festlegen. Hier sind einige grundlegende HTML-Elemente:
HTML-Tag (<html>): Dies ist das grundlegende Tag, das den gesamten Inhalt der Seite umschließt.
Kopfzeile (head): Dieser Bereich enthält Metadaten der Seite wie Titel, Seitenbeschreibung und Links zu CSS-Stylesheets.
Body (Körper): Hier befindet sich der sichtbare Inhalt der Seite, einschließlich Text, Bilder und Multimedia-Inhalte.
Absatz-Tag <p>: Wird verwendet, um Textabsätze auf der Seite zu erstellen.
Überschriften-Tags (<h1>, <h2>, <h3>, usw.): Werden verwendet, um Überschriften und Unterüberschriften auf der Seite zu kennzeichnen und der Inhaltsstruktur eine Hierarchie zu geben.
Bild-Tag (img): Ermöglicht das Hinzufügen von Bildern zur Seite.
Hyperlink-Tag (<a>): Ermöglicht das Erstellen von Verknüpfungen zu anderen Websites.
Formular-Tag (<form>): Wird zur Erstellung eines Formulars verwendet.
Seitentitel-Tag (title): Wird zur Erstellung des Seitentitels verwendet.
HTML-Tags
Eine der wichtigsten Aspekte von HTML5 ist die Semantik. Das bedeutet, dass wir geeignete Tags, Tags und Attribute verwenden müssen, um den Typ des präsentierten Inhalts zu beschreiben. Durch die Semantik können Webbrowser und Suchmaschinen den Inhalt der Seite besser verstehen, was sich auf die Suchergebnisse auswirken kann.
Beispiele für semantische Tags sind <header>, <nav>, <article>, <section> und <footer>. Jeder von ihnen hat eine bestimmte Verwendung und hilft dabei, die Struktur der Seite für Browser und Suchmaschinen zu verstehen.
CSS - Kaskadierende Stylesheets
Kombination von HTML und CSS
Die besten Ergebnisse erzielen wir, wenn wir HTML und CSS kombinieren. Zum Beispiel können wir HTML verwenden, um den Inhalt der Seite zu definieren, und CSS, um ihr Aussehen festzulegen. Diese Kombination ermöglicht die Erstellung ästhetischer und funktionaler Websites.
Definition von CSS
CSS, Kaskadierende Stylesheets (engl. Cascading Style Sheets), ist eine Technologie zur Gestaltung und Formatierung von Webseiten. CSS ermöglicht die Trennung von Inhalt und Darstellung einer Seite, was die Erstellung konsistenter und attraktiver Websites erleichtert.
CSS-Stylesheets
CSS-Stylesheets enthalten Regeln für das Aussehen von HTML-Elementen. Mit CSS können wir Textfarben, Hintergründe, Abstände, Schriftarten und viele andere Eigenschaften festlegen.
Wie codiert man Websites? HTML-Struktur:
Jetzt, da wir die Grundlagen von HTML und CSS verstehen, können wir uns überlegen, wie man Websites codiert.
-
Lernen Sie die HTML-Struktur kennen: Das Verständnis der HTML-Struktur ist wichtig, um die Struktur von Websites zu verstehen. Sie sollten wissen, welche Tags für verschiedene Elemente der Seite verwendet werden.
-
Lernen Sie kaskadierende Stylesheets CSS kennen: Lernen Sie, CSS-Stylesheets zu erstellen und sie zur Anpassung des Erscheinungsbilds der Seite zu verwenden.
-
Verwenden Sie semantisches Markup: Verwenden Sie Tags mit semantischem Inhalt, um die Lesbarkeit der Seite für Browser und Suchmaschinen zu verbessern.
-
Optimieren Sie die Seite für SEO: Verwenden Sie relevante Schlüsselwörter, die mit dem Inhalt der Seite zusammenhängen, um die Suchergebnisse (SEO) zu verbessern.
-
Achten Sie auf Responsivität: Stellen Sie sicher, dass die Seite responsiv ist und auf verschiedenen Geräten gut angezeigt wird.
-
Testen: Testen Sie regelmäßig Ihre Website, um sicherzustellen, dass sie ordnungsgemäß funktioniert und mit verschiedenen Browsern kompatibel ist.
Glossar:
-
HTML-Doctype: Die Deklaration am Anfang des HTML-Dokuments, die angibt, welche HTML-Version verwendet wird.
-
Meta: Das
<meta>-Tag enthält grundlegende Informationen über die Seite, wie z.B. Beschreibung und Schlüsselwörter.
-
HTML 5: Die neueste Version der HTML-Sprache, die viele neue Funktionen und Möglichkeiten bietet.
-
World Wide Web Consortium (W3C): Eine Organisation, die sich mit Internetstandards befasst und die Entwicklung von HTML und CSS überwacht.
Ein paar Worte über JavaScript:
JavaScript, auch JS genannt, ist eine Programmiersprache, die zur Erstellung interaktiver und dynamischer Websites verwendet wird. Es handelt sich um eine Skriptsprache, was bedeutet, dass der JavaScript-Code direkt im Webbrowser des Benutzers ausgeführt wird und eine Interaktion mit der Seite ermöglicht, ohne sie neu laden zu müssen.
JavaScript-Funktionen:
JavaScript ermöglicht die Erstellung verschiedener Funktionen auf Websites, darunter:
-
Formularvalidierung: JavaScript kann bei der Validierung von Benutzereingaben in Webformularen helfen, um fehlerhafte Eingaben zu verhindern.
-
Visuelle Effekte: Mit JavaScript können wir visuelle Effekte wie Animationen, Übergangseffekte, Änderungen von CSS-Stilen und vieles mehr erstellen.
-
Kommunikation mit dem Server: JavaScript ermöglicht die asynchrone Kommunikation mit einem Webserver, was das dynamische Laden von Daten ohne vollständiges Neuladen der Seite ermöglicht.
-
Benutzerinteraktion: JavaScript-Skripte ermöglichen die Erstellung interaktiver Elemente auf der Seite, wie z.B. Schaltflächen, Navigationsmenüs und andere Elemente, die auf Benutzeraktionen reagieren.
Rating Captain
Wenn Sie eine Anwendung zur Sammlung und Verwaltung von Bewertungen benötigen, kann Ihnen die Anwendung Rating Captain helfen. Dieses effektive Tool unterstützt Unternehmen dabei, Bewertungen zu sammeln und zu verwalten. Mit der Anwendung Rating Captain dauert das Versenden von Hunderten von Einladungen weniger als 10 Minuten.
Mit dieser Anwendung können Kunden ihre Erfahrungen mit der Qualität Ihrer Dienstleistungen auf einfache und zugängliche Weise teilen, was Ihrem Unternehmen eine größere Online-Präsenz verschafft.
Local SEO-Werkzeug für Agenturen
Automatisieren Sie Ihr lokales SEO und verfolgen Sie die Sichtbarkeit in Google Maps