There’s a human behind each review
¿Qué es una etiqueta HTML y CSS? ¿Cómo codificar páginas web? Definición y glosario de términos.

Table of contents
La creación de sitios web se ha vuelto más popular que nunca. Si te preguntas qué es HTML y CSS y cómo codificar sitios web, has llegado al lugar correcto. En este artículo, nos ocuparemos de las etiquetas HTML y CSS, sus definiciones y los conceptos clave relacionados con la creación de sitios web.
Definición del documento HTML: conoce el lenguaje de marcado para sitios web
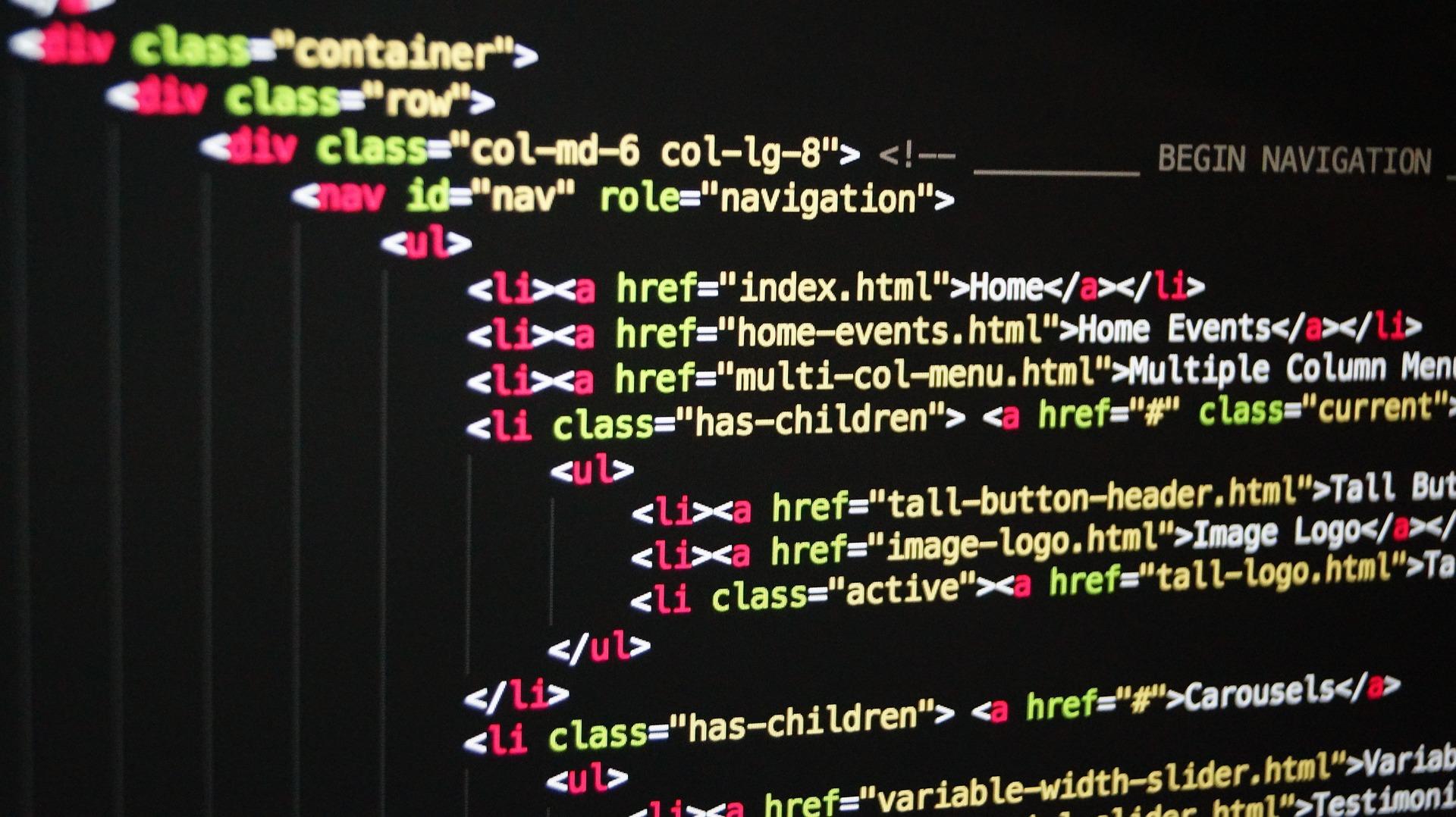
HTML, es decir, Hypertext Markup Language (lenguaje de marcado de hipertexto), es un lenguaje de marcado estándar utilizado para crear sitios web. Es el fundamento de cada sitio web. HTML permite estructurar y organizar el contenido, así como define cómo se mostrará el contenido en el navegador web.
Estructura básica y etiquetas en HTML
Cada página web está compuesta por elementos HTML que determinan su estructura. A continuación se presentan los elementos básicos de HTML:
Etiqueta HTML (<html>): Es la etiqueta básica que envuelve todo el contenido de la página.
Cabecera (head): Esta área contiene metadatos de la página, como el título, la descripción y los enlaces a hojas de estilo CSS.
Cuerpo (body): Aquí se encuentra el contenido visible de la página, incluyendo texto, imágenes y multimedia.
Etiqueta de párrafo <p>: Se utiliza para crear párrafos de texto en la página.
Etiqueta de encabezado (<h1>, <h2>, <h3>, etc.): Se utilizan para marcar encabezados y subencabezados en la página, dándole jerarquía al contenido.
Etiqueta de imagen (img): Permite agregar imágenes a la página.
Etiqueta de enlace (<a>): Permite crear enlaces a otras páginas web.
Etiqueta de formulario (<form>): Se utiliza para crear formularios.
Etiqueta de título de la página (title): Se utiliza para crear el título de la página.
Etiquetas HTML
Uno de los aspectos clave de HTML5 es la semántica. Esto significa que debemos utilizar etiquetas, atributos y elementos adecuados para describir el tipo de contenido que estamos presentando. Gracias a la semántica, los navegadores web y los motores de búsqueda comprenden mejor el contenido de la página, lo que puede afectar los resultados de búsqueda.
Algunos ejemplos de etiquetas con significado semántico son <header>, <nav>, <article>, <section> y <footer>. Cada uno de ellos tiene un propósito específico y ayuda a comprender la estructura de la página por parte de los navegadores y los motores de búsqueda.
CSS: Hojas de estilo en cascada
Combinación de HTML y CSS
Se obtienen los mejores resultados al combinar HTML y CSS. Por ejemplo, podemos usar HTML para definir el contenido de la página y CSS para determinar su apariencia. Esta combinación permite crear sitios web estéticos y funcionales.
Definición de CSS
CSS, Cascading Style Sheets (hojas de estilo en cascada), es una tecnología utilizada para dar estilo y apariencia a las páginas web. CSS permite separar el contenido de la página de su presentación, lo que facilita la creación de sitios coherentes y atractivos.
Hojas de estilo CSS
Las hojas de estilo CSS contienen reglas que afectan la apariencia de los elementos HTML. Con CSS, podemos especificar el color del texto, el fondo, los márgenes, las fuentes y muchas otras propiedades.
Cómo codificar sitios web: estructura HTML
Ahora que entendemos los conceptos básicos de HTML y CSS, podemos pensar en cómo codificar sitios web.
-
Conoce la estructura de HTML: Es necesario comprender la estructura de HTML para comprender la construcción de las páginas. Debes saber qué etiquetas usar para diferentes elementos de la página.
-
Aprende las hojas de estilo en cascada CSS: Aprende a crear hojas de estilo en cascada CSS y cómo utilizarlas para personalizar la apariencia de la página.
-
Aplica la semántica: Utiliza etiquetas con significado semántico para que la página sea más legible para los navegadores y los motores de búsqueda.
-
Optimiza la página para SEO: Utiliza palabras clave relevantes relacionadas con el contenido de la página para mejorar los resultados de búsqueda (SEO).
-
Asegúrate de que la página sea receptiva: Asegúrate de que la página se vea bien y funcione correctamente en diferentes dispositivos.
-
Prueba: Prueba regularmente tu página para asegurarte de que funcione correctamente y sea compatible con diferentes navegadores.
Glosario de términos
-
Doctype HTML: Declaración al comienzo del documento HTML que especifica qué versión de HTML estamos utilizando.
-
Meta: La etiqueta
<meta>contiene información básica sobre la página, como la descripción y las palabras clave.
-
HTML 5: La última versión del lenguaje HTML, que introduce muchas nuevas características y capacidades.
-
World Wide Web Consortium (W3C): Una organización que se encarga de los estándares web y supervisa el desarrollo de HTML y CSS.
Algunas palabras sobre JavaScript
JavaScript, también conocido como JS, es un lenguaje de programación utilizado para crear sitios web interactivos y dinámicos. Es un lenguaje de script, lo que significa que el código JavaScript se ejecuta directamente en el navegador web del usuario, lo que permite interactuar con la página sin tener que volver a cargarla.
Funciones de JavaScript
JavaScript permite crear diversas funciones en los sitios web, como:
-
Validación de formularios: JavaScript puede ayudar a validar los datos ingresados por los usuarios en los formularios web, lo que ayuda a prevenir entradas incorrectas.
-
Efectos visuales: JavaScript nos permite crear efectos visuales, como animaciones, efectos de transición, cambios de estilo CSS y muchos otros.
-
Comunicación con el servidor: JavaScript permite la comunicación asincrónica con un servidor web, lo que permite cargar datos de forma dinámica sin tener que actualizar toda la página.
-
Interacción con el usuario: Los scripts de JavaScript permiten crear elementos interactivos en la página, como botones, menús de navegación y otros elementos que responden a las acciones del usuario.
Rating Captain
Si necesitas una aplicación para recopilar y gestionar opiniones, la aplicación Rating Captain puede ser de ayuda. Esta herramienta te ayuda eficientemente en la obtención y administración de opiniones. En la aplicación Rating Captain, enviar incluso cientos de invitaciones te llevará menos de 10 minutos.
Gracias a esta aplicación, tus clientes podrán compartir fácil y accesiblemente sus impresiones sobre la calidad de tus servicios, lo que aumentará la conciencia de tu empresa entre los clientes en Internet.
Herramienta de SEO local para agencias
Automatiza tu SEO local y rastrea la visibilidad en Google Maps