There’s a human behind each review
Qu'est-ce qu'une balise HTML et CSS ? Comment coder des pages web ? Définition et glossaire des termes.

Table of contents
La création de sites web est devenue plus populaire que jamais. Si vous vous demandez ce qu'est une balise HTML et CSS et comment coder des sites web, vous êtes au bon endroit. Dans cet article, nous aborderons les balises HTML et CSS, leurs définitions et les concepts clés liés à la création de sites web.
Définition du document HTML - découvrez le langage de balisage pour les sites web
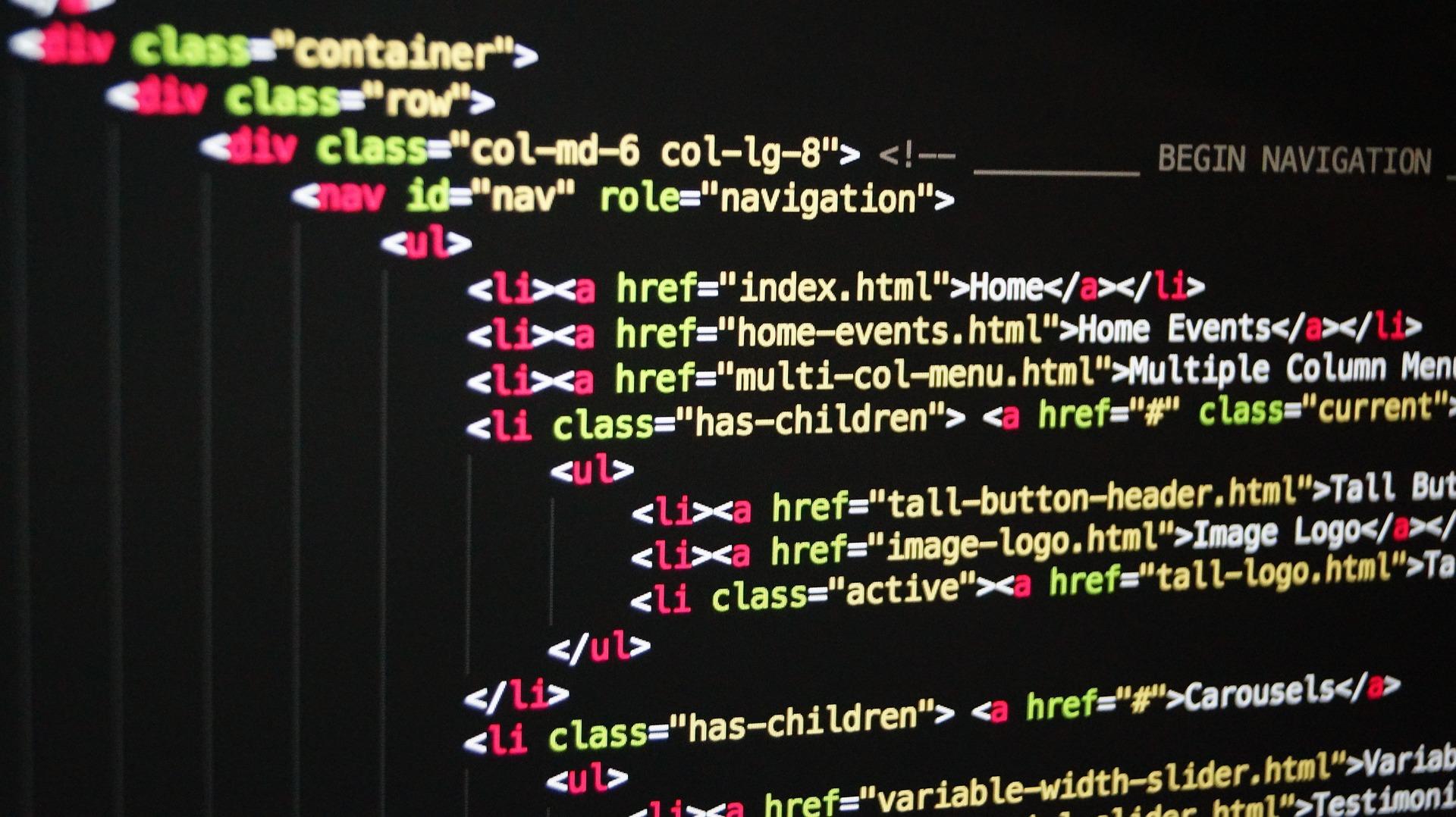
HTML, ou Hypertext Markup Language (langage de balisage hypertexte), est un langage de balisage standard utilisé pour créer des sites web. C'est le fondement de chaque site web. HTML permet de structurer et d'organiser le contenu, ainsi que de définir comment le contenu doit être affiché dans un navigateur web.
Structure de base et balises HTML :
Chaque site web est composé d'éléments HTML qui définissent sa structure. Voici quelques éléments HTML de base:
Balise HTML (<html>) : C'est la balise de base qui entoure tout le contenu de la page.
En-tête (head) : Cette zone contient les métadonnées de la page, telles que le titre, la description de la page et les liens vers les feuilles de style CSS.
Corps (body) : C'est ici que se trouve le contenu visible de la page, y compris le texte, les images et les médias.
Balise de paragraphe <p> : Utilisée pour créer des paragraphes de texte sur la page.
Balise d'en-tête (<h1>, <h2>, <h3>, etc.) : Utilisée pour marquer les en-têtes et les sous-en-têtes sur la page, en donnant une hiérarchie au contenu.
Balise d'image (img) : Permet d'ajouter des images à la page.
Balise de lien hypertexte (<a>) : Permet de créer des liens vers d'autres sites web.
Balise de formulaire (<form>) : Utilisée pour créer un formulaire.
Balise de titre de page (title) : Utilisée pour créer le titre de la page.
Balises HTML
L'un des aspects clés de HTML5 est la sémantique. Cela signifie que nous devons utiliser les balises, tags et attributs appropriés pour décrire le type de contenu que nous présentons. Grâce à la sémantique, les navigateurs web et les robots d'indexation comprennent mieux le contenu de la page, ce qui peut avoir un impact sur les résultats de recherche.
Des exemples de balises sémantiques sont <header>, <nav>, <article>, <section> et <footer>. Chacune d'entre elles a une utilisation spécifique et aide à comprendre la structure de la page par les navigateurs et les moteurs de recherche.
CSS - Feuilles de style en cascade
Combinaison de HTML et CSS
Les meilleurs résultats sont obtenus en combinant HTML et CSS. Par exemple, nous pouvons utiliser HTML pour définir le contenu de la page et CSS pour définir son apparence. Cette combinaison permet de créer des sites web esthétiques et fonctionnels.
Définition de CSS
CSS, Cascading Style Sheets (en anglais), est une technologie utilisée pour donner du style et de l'apparence aux pages web. CSS permet de séparer le contenu de la page de sa présentation, ce qui facilite la création de sites cohérents et attrayants.
Feuilles de style CSS
Les feuilles de style CSS contiennent des règles concernant l'apparence des éléments HTML. Avec CSS, nous pouvons définir la couleur du texte, l'arrière-plan, les marges, les polices et de nombreuses autres propriétés.
Comment coder des sites web ? Structure HTML:
Maintenant que nous comprenons les bases de HTML et CSS, nous pouvons réfléchir à la façon de coder des sites web.
-
Apprenez la structure HTML : Comprendre la structure HTML est essentiel pour comprendre la construction des pages. Il est important de savoir quelles balises utiliser pour différents éléments de la page.
-
Apprenez les feuilles de style en cascade CSS : Apprenez à créer des feuilles de style en cascade CSS et à les utiliser pour personnaliser l'apparence de la page.
-
Utilisez une sémantique appropriée : Utilisez des balises sémantiques pour rendre la page plus lisible par les navigateurs et les moteurs de recherche.
-
Optimisez votre site pour le référencement : Utilisez des mots clés pertinents liés au contenu de la page pour améliorer les résultats de recherche (SEO).
-
Assurez-vous de la réactivité : Veillez à ce que votre site soit réactif et s'affiche correctement sur différents appareils.
-
Testez : Testez régulièrement votre site pour vous assurer qu'il fonctionne correctement et est compatible avec différents navigateurs.
Glossaire des termes:
-
Doctype HTML : Déclaration au début du document HTML qui spécifie la version HTML utilisée.
-
Méta : La balise
<meta>contient des informations de base sur la page, telles que la description et les mots clés.
-
HTML 5 : La dernière version du langage HTML, introduisant de nombreuses nouvelles fonctionnalités et possibilités.
-
World Wide Web Consortium (W3C) : Organisation chargée des normes du web, qui supervise le développement de HTML et CSS.
Quelques mots sur JavaScript:
JavaScript, également appelé JS, est un langage de programmation utilisé pour créer des sites web interactifs et dynamiques. C'est un langage de script, ce qui signifie que le code JavaScript est exécuté directement dans le navigateur web de l'utilisateur, permettant une interaction avec la page sans avoir à la recharger.
Fonctionnalités de JavaScript:
JavaScript permet de créer différentes fonctionnalités sur les sites web, notamment:
-
Validation des formulaires : JavaScript peut aider à valider les données saisies par les utilisateurs dans les formulaires web, ce qui permet d'éviter les erreurs de saisie.
-
Effets visuels : JavaScript nous permet de créer des effets visuels tels que des animations, des transitions, des modifications de styles CSS, etc.
-
Communication avec le serveur : JavaScript permet une communication asynchrone avec un serveur web, ce qui permet de charger dynamiquement des données sans avoir à rafraîchir toute la page.
-
Interaction avec l'utilisateur : Les scripts JavaScript permettent de créer des éléments interactifs sur la page, tels que des boutons, des menus de navigation et d'autres éléments qui réagissent aux actions de l'utilisateur.
Rating Captain
Si vous avez besoin d'une application pour collecter et gérer les avis, l'application Rating Captain peut vous aider. Cet outil vous permet de collecter et de gérer efficacement les avis. Dans l'application Rating Captain, l'envoi de plusieurs invitations ne prendra pas plus de 10 minutes.
Cette application permettra à vos clients d'exprimer facilement et clairement leurs impressions sur la qualité de vos services, ce qui permettra à votre entreprise de gagner en visibilité sur Internet.
Outil de SEO local pour les agences
Automatisez votre SEO local et suivez la visibilité sur Google Maps